Understanding Recursion: A Comprehensive Guide for Programmers
I. Introduction A. Definition of recursion Recursion can be stated as follows: when a process or concept requires itself to be defined.
This will be a mini season of a (hopefully) bigger series where I will build small applications to then deploy.
We will building a visualizer (hence the name) for some algorithms like Binary Search, and tree operations such as rotations, balancing and so on. The project will be made entirely in Typescript as it forces me to learn one more language and we will be using NextJS due to its ease of use when it comes to routing. For styles we will be using a library called Tailwind that autogenerates CSS classes for us to use.
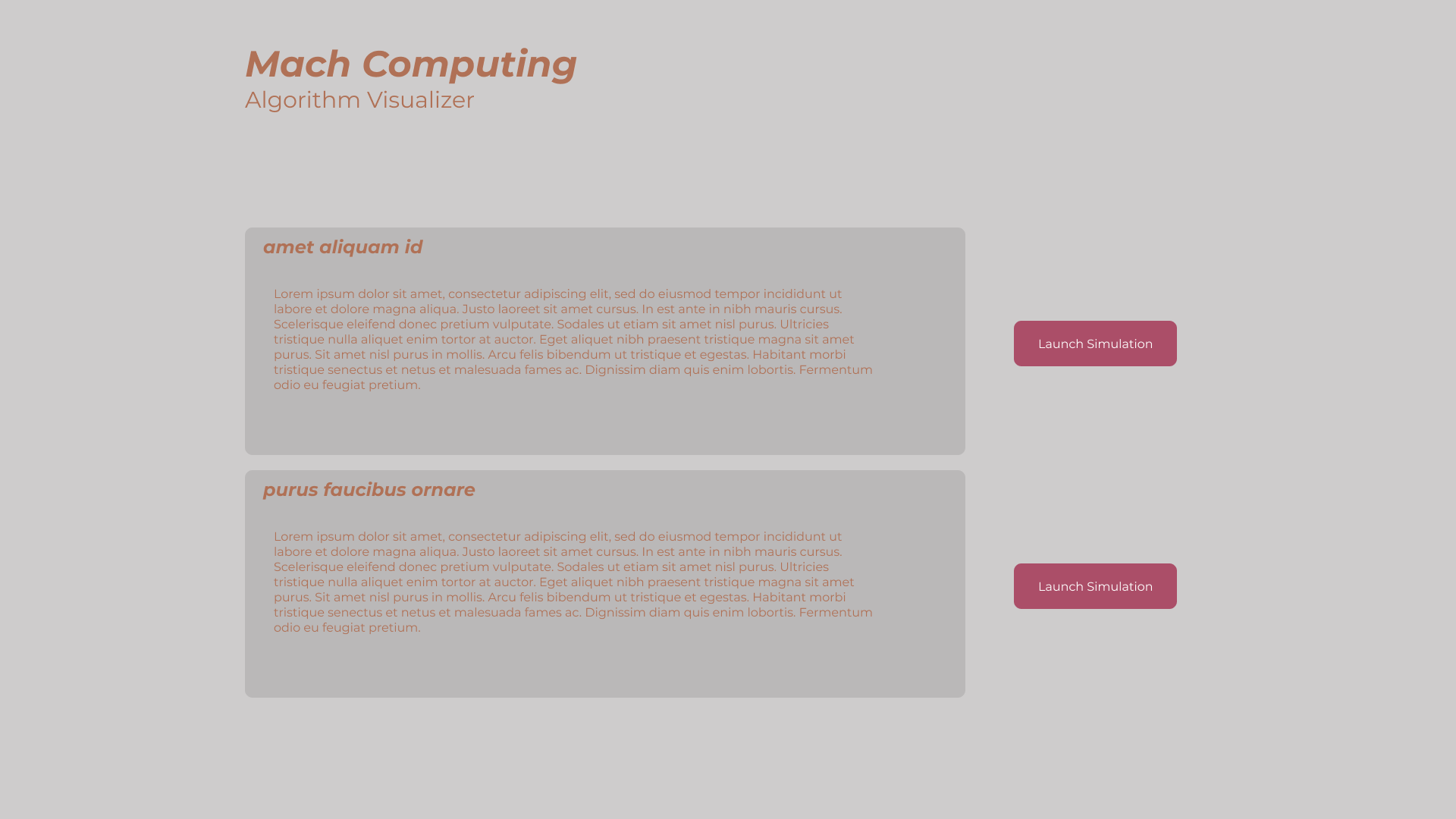
First we need a design for the website. Using figma, I designed this very simple page:

This is the design for the home page based on this color pallete taken from this website. We will start by writing the code for this page and then in a future post we will be adding more pages.
Now that we have an idea, a rough design, now we need to think on the ideas. I want this to be educational for you and I want it to be about ways of visualizing algorithms. Given this constraints, these are my ideas.
As said before we will be using NextJS with TS. The easier way to bootstrap the project is using the following command.
npx create-next-app@latest
It will then ask several questions to personalize our project. The default answers were fine and we now have a NextJS project started using TS!
NextJS works by rendering the components inside the pages directory, and each path is translated to an URL. Let me explain: if we have a file named mypage in pages/sub the URL would be http://localhost:3000/sub/mypage. This makes the routing that much easier than using pure react. So, to create a homepage we would need to create an index.tsx inside the pages directory, so it is interpreted as the root page.
To test if everything is working we delete the boilerplate code that exists in the index.tsx file and replace it with this.
export default function Home() {
return (
<main>
<h1>Next.js + TypeScript</h1>
</main>
)
}
This syntax is similar to HTML where we have tags but they are mixed with Typescript code. Now if we run the following command and navigate to the URL shown, you should be greeted with a blank page with that h1.
npm run dev
Congratulations! We have successfully setup a NextJS project!
Now that you have the basis of NextJS I encourage you to check out the tailwind documentation and learn how to stylize and customize your page to your hearts content. I will now write the homepage accordingly to the design above using tailwind and typescript and in the next post we will start building the pages for each feature.
I. Introduction A. Definition of recursion Recursion can be stated as follows: when a process or concept requires itself to be defined.
IV. Real-World Examples In this section, we’ll look at some common real-world algorithms and analyze their time complexities. A. Searching Algorithms Linear Search (O(n))